Как я разрабатывал сервис, конвертирующий лида в подписчика

Если Вы маркетолог или в последние полгода работали с таргетом в инстаграме, то наверняка знаете об очередном методе продвижения экспертных блогов через просьбу подписчика подписаться на Вас, взамен на получение какого-либо бесплатного материала (лидмагнит)
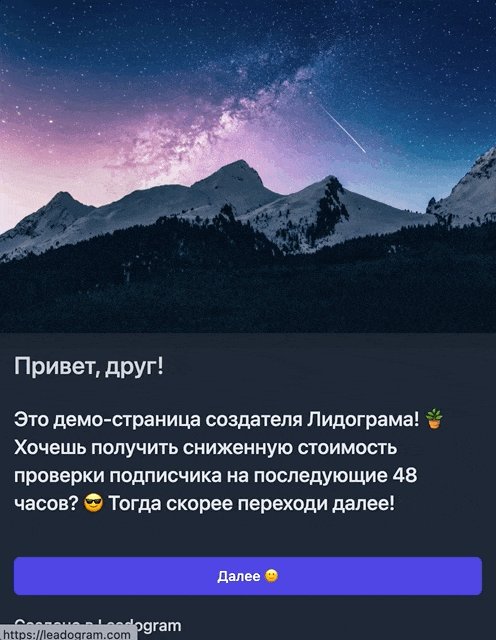
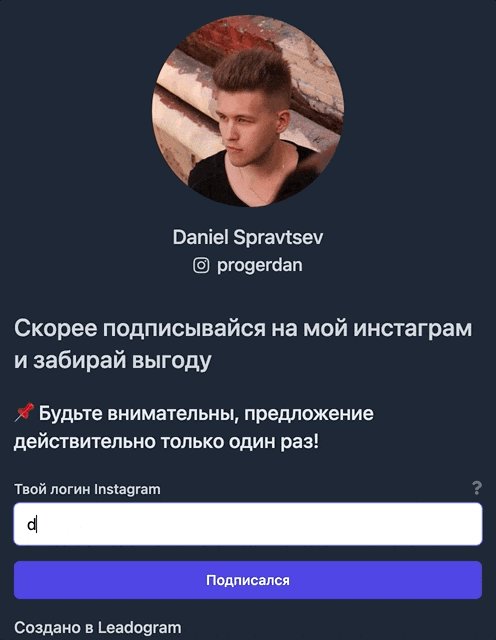
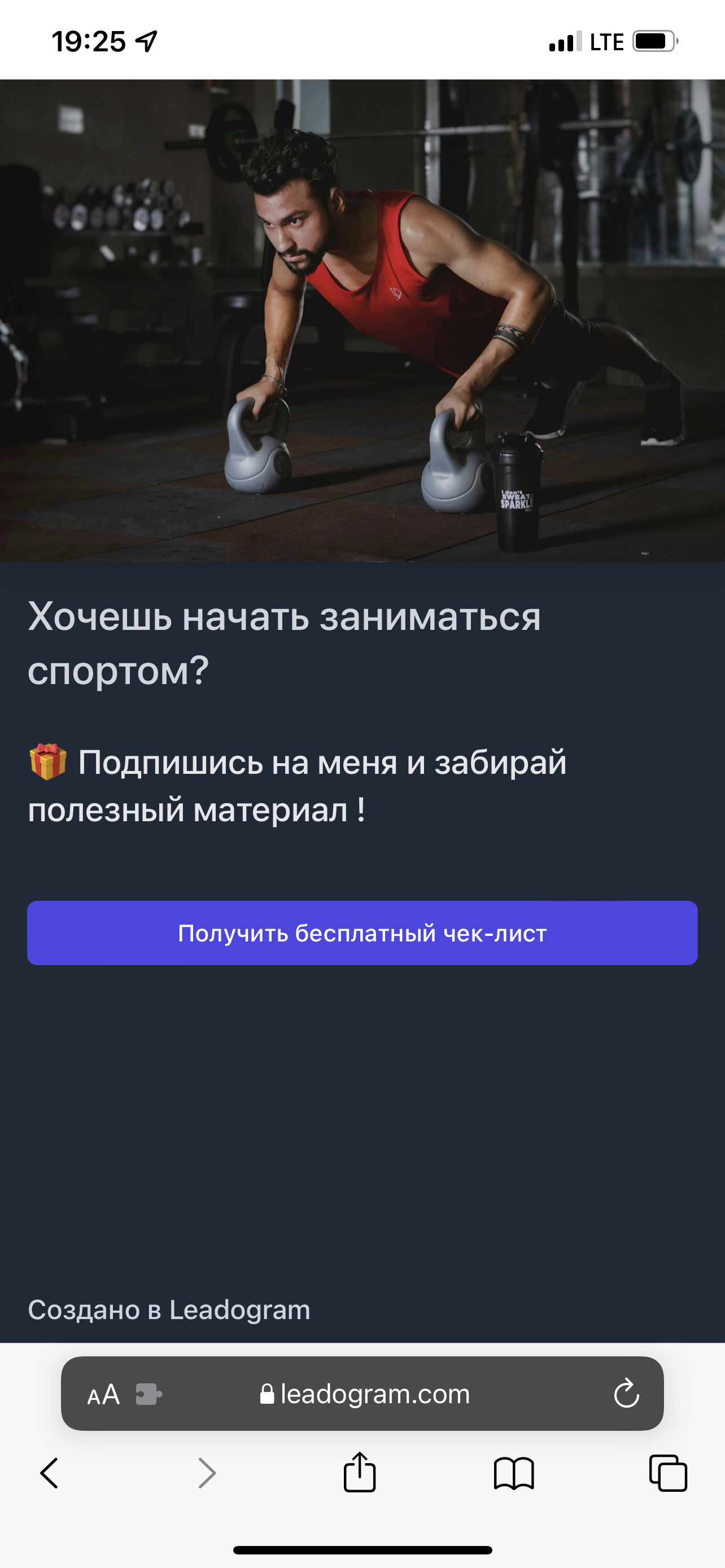
Подписная страница – сайт-визитка инстаграм аккаунта с обложкой, 2 блоками текста и призывом к действию, в обмен на гайд/чеклист/видео

Задача
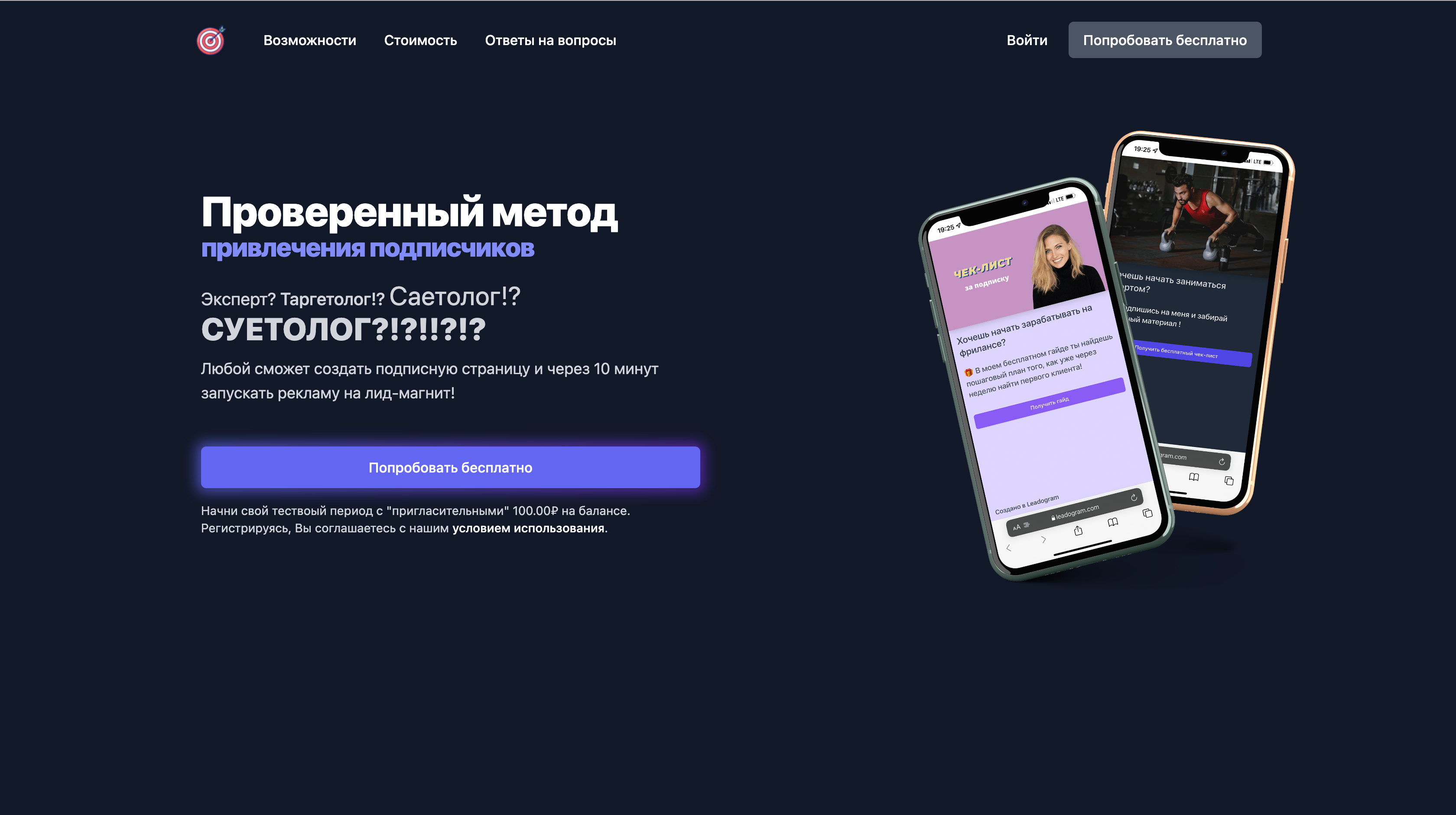
Создать полностью функциональный аналог существующих на рынке сервисов по привлечению подписчиков с помощью подписных страниц (пример сервиса) и лендинг с обзором возможностей сервиса
Web-приложение с адаптивной версткой
Конструктор страниц, управление, дашборд
Функционал проверки подписки на Instagram
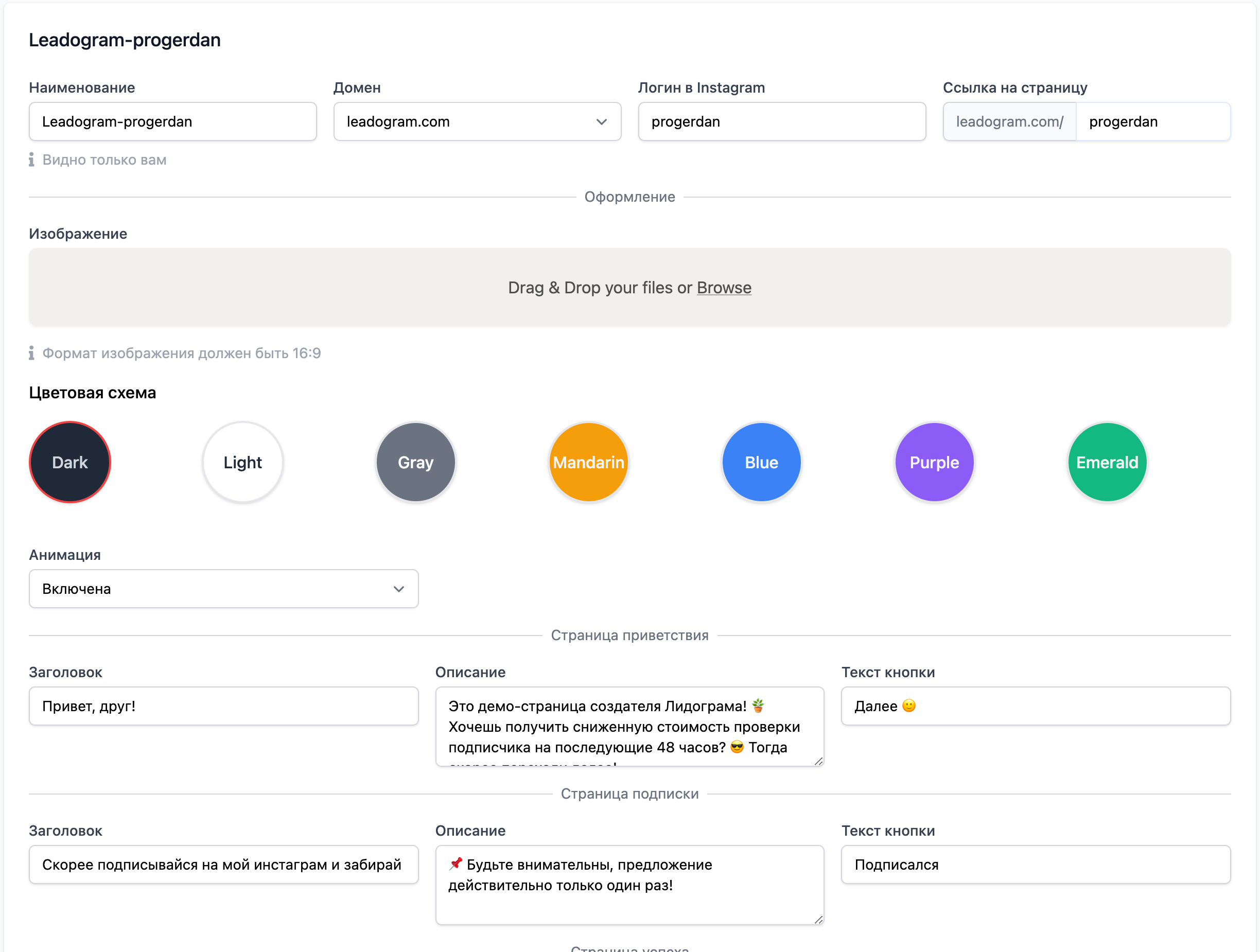
Шаблон и цветовые схемы для конструктора
Возможность привязать домен к сервису, управление
SSL-сертификаты для клиентских доменов
Подтверждение сайта в фейсбуке meta tag'ом
Панель администратора
Лендинг
Проработка идеи
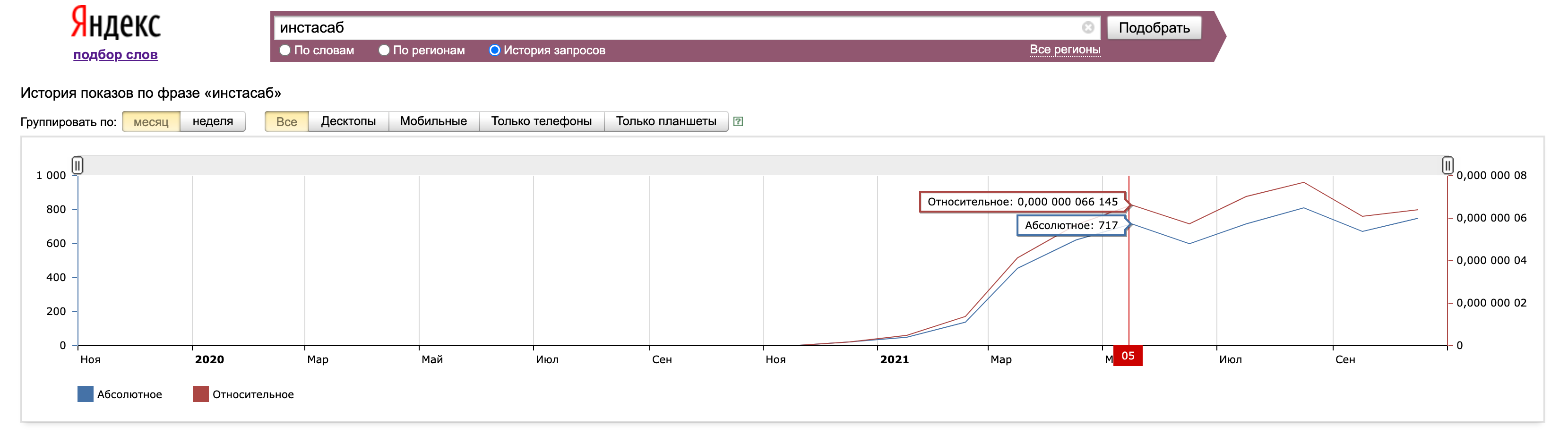
Как и с любым продуктом, все началось с анализа спроса, в данном же случае, особо анализировать и не пришлось, поскольку о подобном способе продвижения дудели из каждой трубы и не использовал только ленивый.

Клиент хотел создать свой аналог в максимально сжатые сроки
Технологии
В проекте использовался TALL-стек (TailwindCSS, AlpineJS, Laravel, Livewire), работает по канонам SPA
Так же на странице промо-акции лендинга и странице успешной подписки на Instagram используется Confetti
SPA (Single Page Application) — это одностраничное веб-приложение, использующее единственный HTML-документ как оболочку для всех остальных и организующий взаимодействие с пользователем через динамически подгружаемые HTML, CSS, JavaScript объекты посредством AJAX запросов
Конструктор
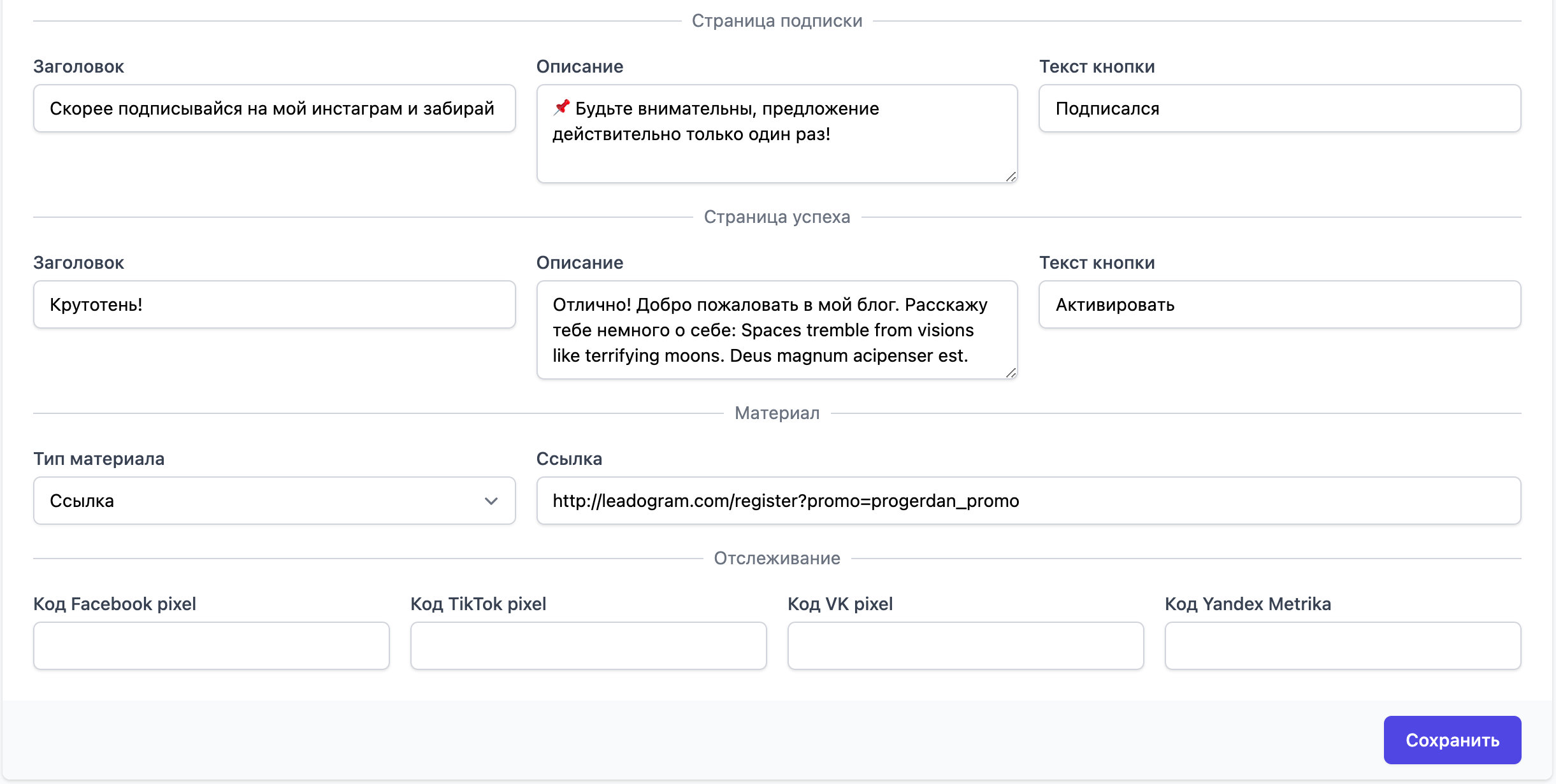
Конструктор представляет из себя единый шаблон со статичными блоками, возможностями загрузки своей обложки и выбора цветовой схемы


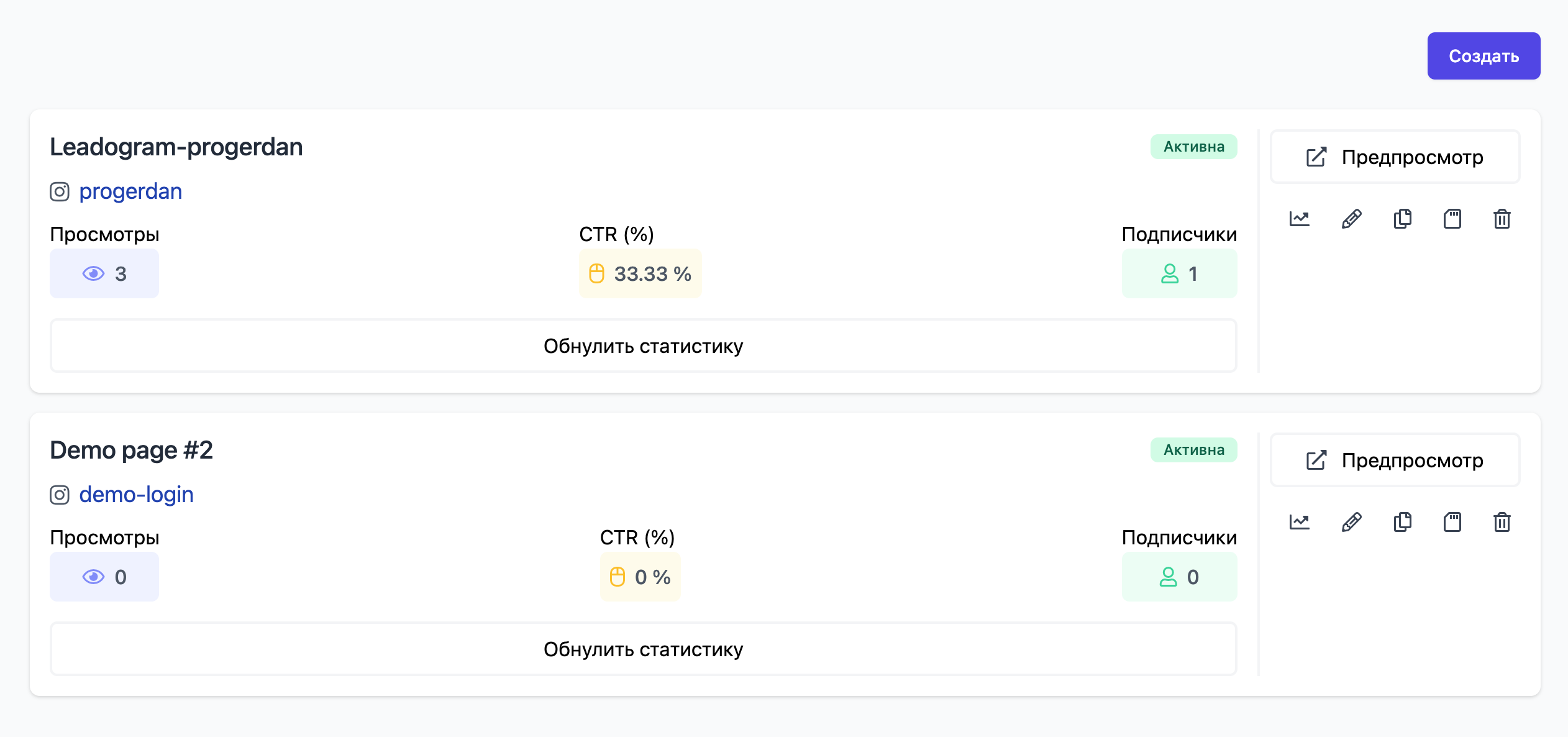
В дальнейшем, можем вернуться к управлению созданными страницами с помощью дашборда содержащим базовую статистику, кнопки: быстрого перехода, редактирования, дублирования и перехода к подробной статистике в виде графиков

Домены
Максимально упростили страницу добавления своего домена: FAQ по добавлению и поле для ввода имени домена
Вся магия происходит под капотом, а именно: проверка DNS, создание нового NGINX-конфига для виртуальной директории, применение изменений и наконец уведомление пользователя о готовности
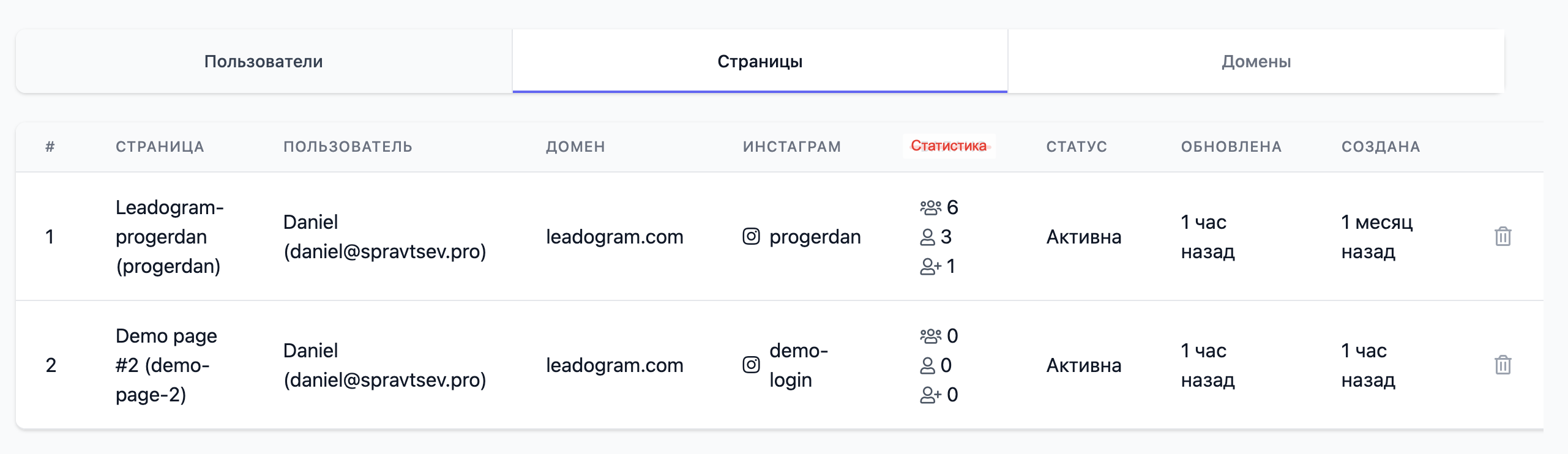
Панель администратора
Поскольку целью заказчика был скорейший выход на рынок, администрирование сервиса было ограничено простеньким CRUD'om по моделям и возможностью входа под пользователя в случае необходимости

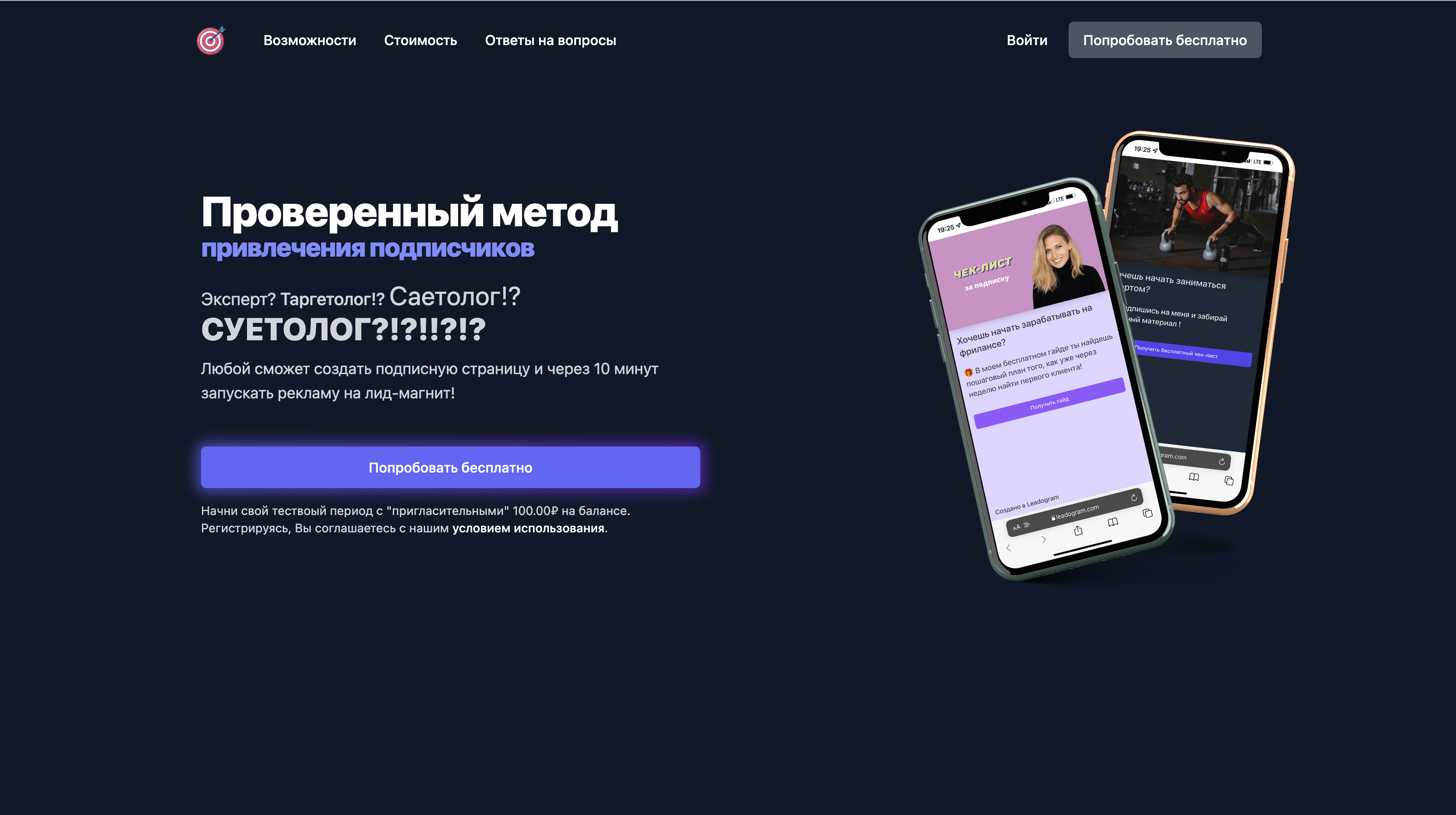
Лендинг
Ну и в дополнение к сервису, легким движением руки собираем лендинг с шапкой и небольшим обзором функционала


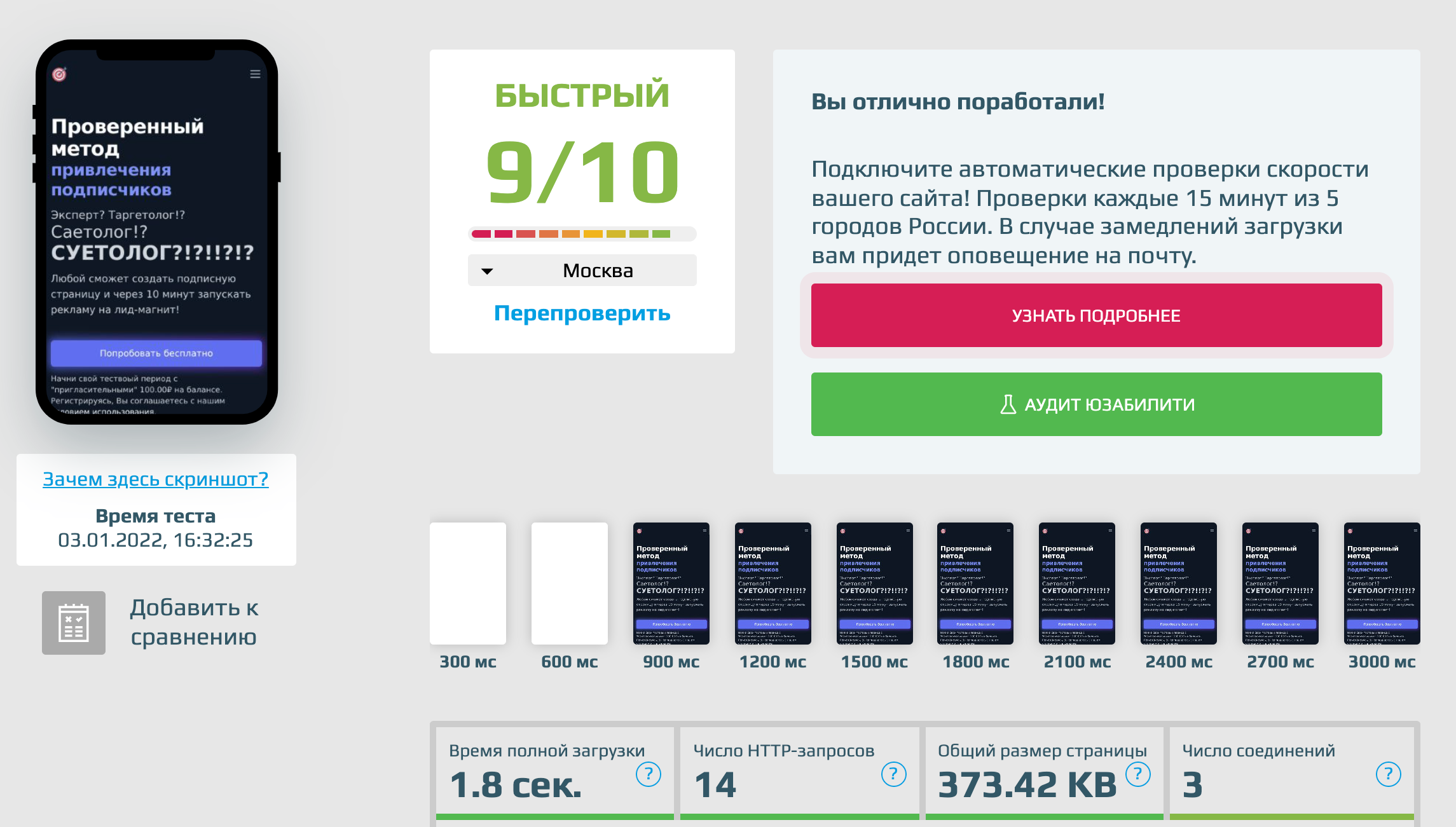
Скорость загрузки
С минимальной оптимизацией загрузки иконок получаем следующие результаты 😀
Loading.express

PageSpeed

Результат
Проект разработан под ключ за 23 дня 🎊
За ширмой остается немалое количество тонкостей и нюансов, с которыми столкнулись во время разработки, одно из них: реверс инжиниринг приложения Инстаграма и дополнение одной из библиотек по работе с недостающими методами для проверки подписчика
Если вам интересно подробнее почитать о технической составляющей, дайте знать, и я с радостью напишу об этом в следующей статье